탄탄한 프런트엔드 기본 부트캠프
HTML, CSS, 바닐라 자바스크립트 + ES6 꼼꼼하게 익히기
[풀스택 파트2]
풀스택을 위해 꼼꼼히 익히는 프론트엔드
반응형, 호환성등 꼭 알아야할 배경 지식, 관련 기술까지
무제한 수강기간과 질의응답까지
네카라쿠배도 사내 강의로 선택하는 공식 강의!
입문자를 위한 프런트엔드 웹기술 기본기를 다져줄
완성도 높은 강의 시리즈 (풀스택 Part2)
본 강의는 풀스택 강의 시리즈 Part2 강의로 파이썬 백엔드(Part1) 강의에 이어서, 풀스택을 위한 탄탄한 프론트엔드 기본을 익히는 강의입니다. 상용화도 가능한 웹서비스 개발을 위한 HTML5, CSS, Javascript (VanillaJS, 바닐라 자바스크립트) + ES6 을 상세히 정리하고 익히는 강의입니다.
프론트엔드 기본기를 제대로 쌓고자 한다면?
프론트엔드 기본은 HTML, CSS, Javascript 입니다. React 를 익히더라도, 프론트엔드 기본이 필요합니다. 탄탄한 프론트엔드 기본기가 핵심입니다. 꼼꼼하게 잘 쌓은 기본기 위에, React 든 Flutter 든 익히면 프론트엔드를 원하는대로 만들 수 있습니다.
대충 알고는 있는데 정리가 안되는 것 같아요
HTML, CSS, Javascript 대충은 쓸 것 같은데, 실제로 써보면 원하는대로 다루기 어렵습니다. 반응형, 호환성, ES6 등 흩어져 있는 수많은 문법과 기술, 특히나 프론트엔드는 한번 잘 정리하지 않고서는 생각보다 어렵습니다.
본 강의는 HTML, CSS, Javascript, 반응형, 호환성, ES6 등
꼭 알아야 할 흩어진 프론트엔드 기본 기술을 꼼꼼히 다룹니다

탄탄하고 실질적인 프런트엔드 기본기를 위해 만들었습니다.
수없이 많은 문법과 기능들로, 프런트엔드의 출발은 정리라는 키워드부터 시작해야 합니다.
그 많고 다양한 문법과 지식을 다음과 같은 조건 하에 정리하였습니다
- 최신 웹사이트 개발을 위한 배경지식은 싹 정리하고,
- 그럴듯한 웹페이지를 위해 꼭 필요한 CSS 를 꼼꼼히 정리하고,
- 최신 웹페이지에서는 쓰지 않는 Jquery 는 다루지 않고,
- 모두 표준 Vanila Javascript + ES6 로 대체해 다루고,
- 반응형을 지원하고,
- 호환성까지 고려합니다.
HTML 태그는 시멘틱 태그까지 꼭 필요한 태그만을 중심으로 정리하고, 그럴듯한 웹페이지 구현에 꼭 필요한 반응형, 호환성까지 고려해 상세한 CSS 기능을 다루고, VanillaJS (바닐라 자바스크립트) 라고 불리우 듯이, 최근 트렌드는 jQuery 를 사용하지 않으므로, 호환성까지 고려한 Javascript + ES6 문법만으로 웹페이지를 구현합니다. 각 기능별로, 호환성 이슈로 쓸 수 없는 극최신 문법, 대체 가능한 기술은 제외하고, 핵심 기술에 집중합니다.
시간을 낭비하지 마세요!
우리는 정보가 없어서 못하는 것이 아닙니다!
검증된 강의로 익히면, 빠르게 정리할 수 있습니다!
Javascript만 배우면 되지 않나요?
풀스택 개발에 있어 가장 큰 병목점은 CSS입니다. HTML, CSS는 중학생도 안다고 이야기합니다. 그러나 웬만한 프런트엔드 개발자가 아니고서는 반응형, 호환성 그리고 그럴듯한 최신 웹페이지를 만들 수는 없습니다.
수없이 많은 세부적인 CSS 기능을 정리해야 합니다. HTML도 표준에 맞춰서 한번은 정리해야 합니다. 또 국내에는 퍼블리셔라는 직업이 있지만, 국외에는 프런트엔드 또는 풀스택 개발자가 CSS까지 모두 다룹니다. 경쟁력 있는 프런트엔드/풀스택 개발자가 되기 위해, 상세히 CSS 기능을 정리하는 것은 필수입니다.
React, Vue를 익혀야 웹서비스를 만들 수 있지 않나요?
해당 프레임워크는 Javascript의 아쉬운 점을 개선해서, Javascript로 작성된 프레임워크입니다. 해당 프레임워크들을 쓸 때에도 Javascript를 쓰기 때문에, 어떤 프레임워크라도 Javascript 기본 문법을 잘 정리해서 익혀놓아야 합니다. 매년 달라지는 프레임워크 속에서 빠르게 새로운 기술을 익히고 활용하려면, Javascript 기본기가 잘 갖춰져야 합니다.
그래서 본 강의는 프런트엔드 기본기에 집중하는 강의입니다. 본 강의는 탄탄한 기본기를 쌓기 위해, 관련 기술중 꼭 필요한 기술을 싹 정리하고 연습합니다. 추후 이를 기반으로 이후 강의에서 최신 트렌드에 맞춘 프레임워크도 다룹니다.
입문자도 할 수 있을까요?
입문자도 들으실 수 있도록, 상세히 차근차근 설명드리는 강의입니다.
IT강의에서 가장 어려운 강의는 프로그래밍을 전혀 모르는 분들께 프로그래밍을 가르치는 것입니다. 이런 분들도 제가 오픈한 파이썬입문과 크롤링기초 부트캠프 강의를 통해 프로그래밍뿐만 아니라 크롤링 기술을 익히셨습니다. 합리적이고 서로 배려할 수 있는 분들이라면, 충분히 가능합니다.
프런트엔드 기술만 빨리 정리하고 싶으시다면, 본 강의만을 수강하셔도 좋습니다. 다만, 프로그래밍을 한번도 다뤄보지 않은 완전 입문자시라면, 파이썬입문과 크롤링 부트캠프 강의와 함께 풀스택 강의를 로드맵을 통해, 차근차근 익혀보시기를 추천드립니다. 보다 차근차근 필요한 역량을 쌓으실 수 있습니다.
입문자도 이해할 수 있도록
간결하면서도, 꼼꼼히 작성된 자료를 기반으로,
강의 중, 각자 테스트도 해볼 수 있도록
기능별 샘플코드와 테스트까지 바로 하실 수 있습니다

- 각 기능별 샘플코드를 프로젝트로 작성하여 제공해드리며, 실전 웹페이지 코드파일을 제공해드립니다.
-
강의 자료는 온라인에서 언제든 확인하실 수 있도록 제공해드립니다. (단, 복사 및 다운로드는 저작권 이슈로 제한하였습니다.)
체계적으로 익힐 수 있을까요?
입문자에서 시작해서, 풀스택이 되기까지 전 과정을 조금씩 난이도를 높여가며, 상세하고, 체계적으로 익힐 수 있도록 강의를 만들고 있습니다. 해당 문법과 지식 이해를 돕기 위해, 간결한 코드와 충분한 설명을 하되, 이해가 필요한 부분은 그때그때 컴퓨터 공학까지 설명드려서, 좋은 개발자가 될 수 있는 기본기를 닦으실 수 있습니다.

본 강의는 전체 풀스택 강의 시리즈 Part2로, 본 강의 안에서는 다음 서비스 개발을 위한 특정 웹페이지를 선택하여 어떤 프레임워크와 라이브러리도 쓰지 않고, 빈 파일부터 시작하여 HTML, CSS, Javascript + ES6 를 사용해서 한땀한땀 코드 완성까지 함께 해봅니다.
'아! 진짜 다르구나!' 라고 느낄 수 있도록
고민고민해서 만드는 IT강의 시리즈입니다
IT 를 잘하려면, 체계적으로 익히세요
IT 기술은 연계되어 있고, 기술을 연결하였을 때, 비로소 그럴듯한 서비스나, 데이터 과학 기술이 가능합니다. 연결된 기술 전반을 난이도를 차근차근 올리며, 핵심을 익히시면, 짧은 시간에 효율적으로 깊이있게 익힐 수 있고, 시스템과 데이터 전반이 드디어 이해가 되고, 각 기술에 대한 이해의 깊이도 달라집니다. 이러한 깊이와 눈을 가지면, 비로소 개발자와 데이터 커리어에서 경쟁력을 갖츨 수 있고, 시니어 레벨도 가능합니다.
이를 위해 각 분야의 핵심 기술을 짧은 시간에 정리할 수 있는 로드맵을 만들고 있습니다.
잔재미코딩 개발자, 데이터 분석가/과학자 커리어 로드맵
입문자부터 쉽게 시작해서, 난이도를 조금씩 올리며, 짧은 시간에 웹/앱 전과정과 데이터분석+AI까지 탄탄한 기본기를 쌓을 수 있는 로드맵입니다
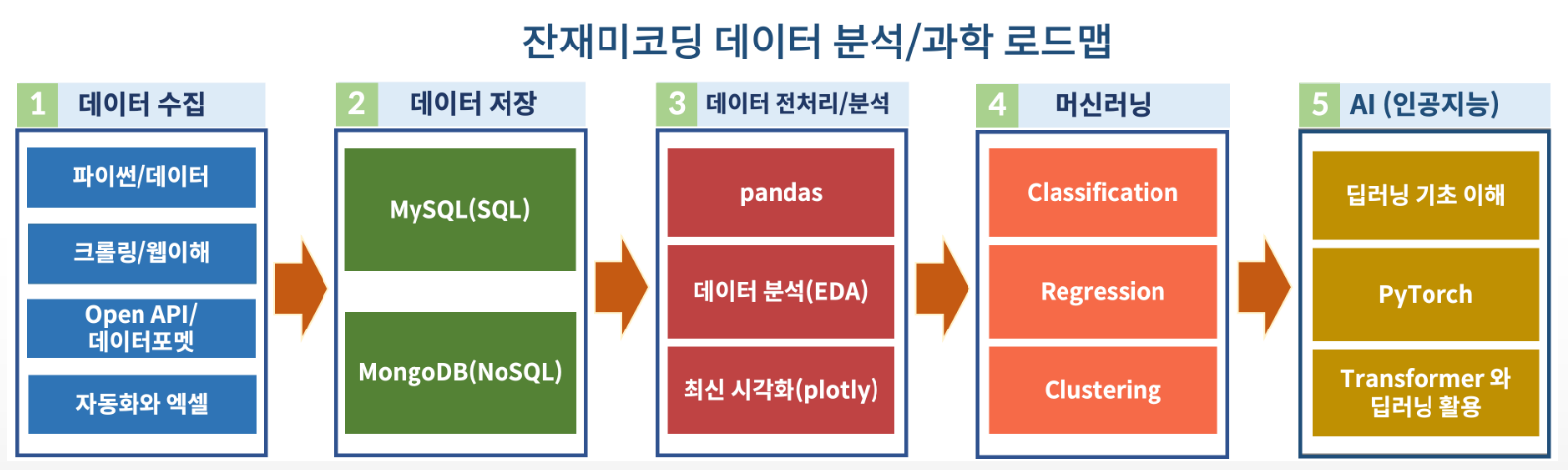
데이터 분석/과학 코스: 데이터 분석가/과학자를 위한 탄탄한 기본기 쌓기

익히는 순서에 따라 번호를 붙여 놓았습니다.
- 파이썬 입문과 데이터 수집(크롤링) 기본 [파이썬, 웹, 데이터 이해 기본까지]
- 현존 최강 파이썬 크롤링 부트캠프 [다양한 개발경험과 실전 데이터 수집]
- 처음하는 SQL과 데이터베이스(MySQL) 부트캠프 [입문부터 활용까지]
- 처음하는 MongoDB(몽고DB) 와 NoSQL 데이터베이스 부트캠프 [입문부터 활용까지]
- 처음하는 파이썬 데이터 분석 (데이터 전처리와 pandas, 최신 시각화) [데이터과학 Part1]
- 처음하는 파이썬 머신러닝 부트캠프 (쉽게! 실제 문제로 개념/활용 익히기) [데이터과학 Part2]
- 처음하는 딥러닝과 파이토치 부트캠프 [데이터과학 Part3]
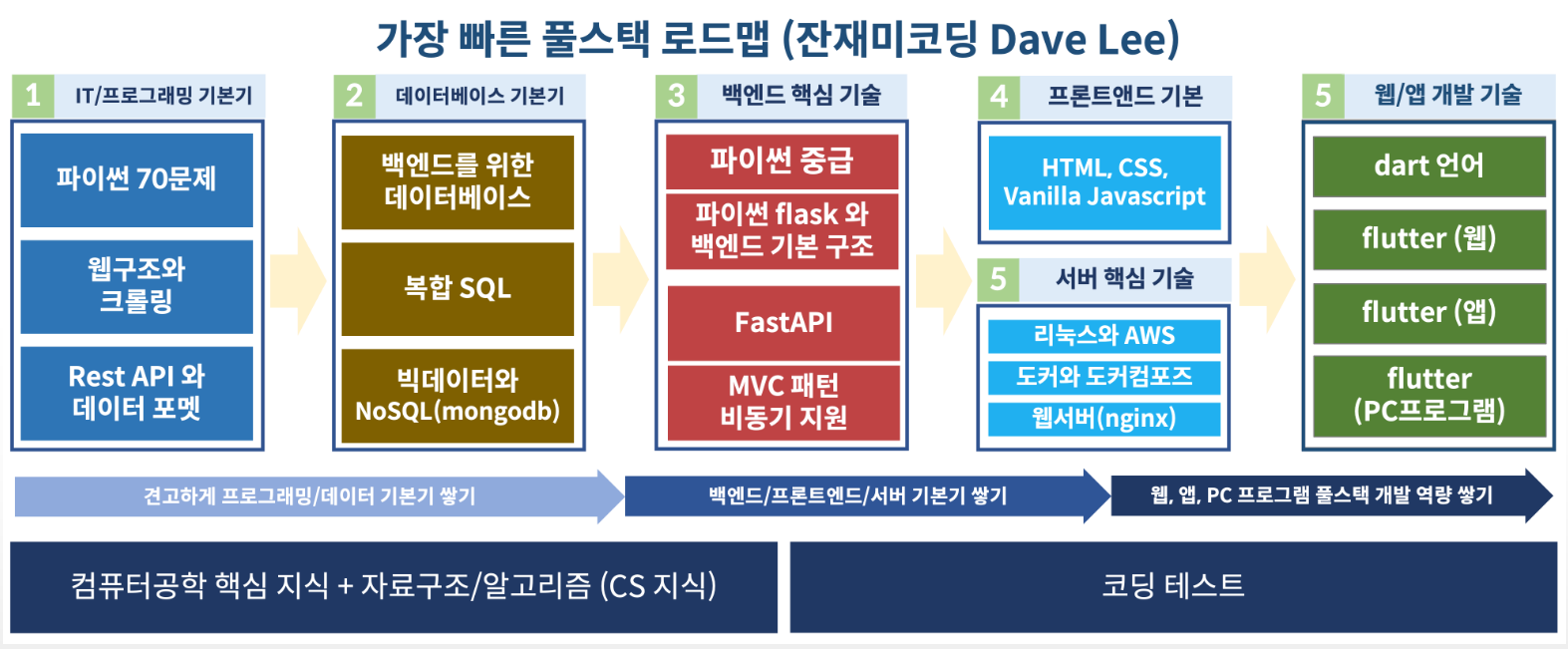
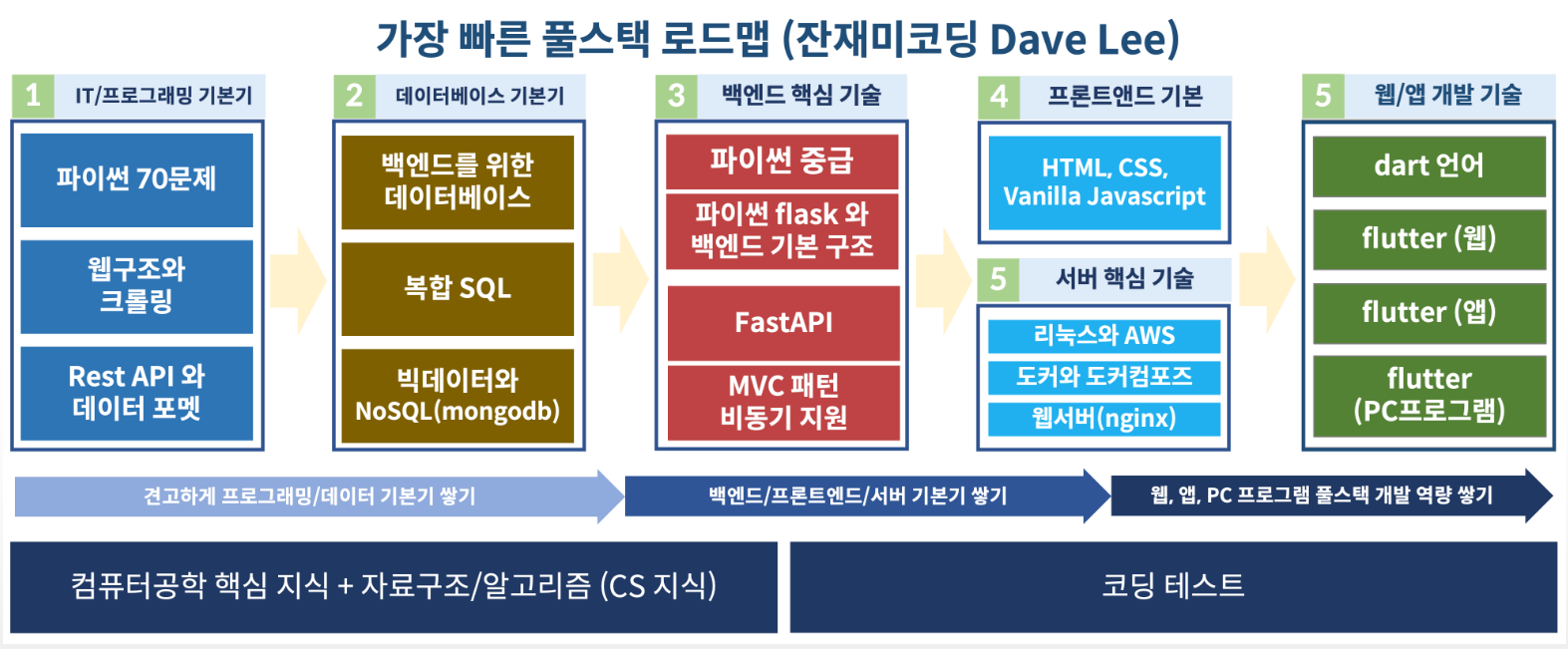
풀스택 코스: 전체 웹/앱 개발을 이해하기 위한 탄탄한 기본기 쌓기

익히는 순서에 따라 번호를 붙여 놓았습니다.
- 파이썬 입문과 데이터 수집(크롤링) 기본 [파이썬, 웹, 데이터 이해 기본까지]
- 처음하는 SQL과 데이터베이스(MySQL) 부트캠프 [입문부터 활용까지]
- 처음하는 MongoDB(몽고DB) 와 NoSQL(빅데이터) 데이터베이스 부트캠프 [입문부터 활용까지]
- 가장 빠른 풀스택: 파이썬 백엔드와 웹기술 기본 [풀스택 Part1-1]
- 가장 빠른 풀스택: 파이썬 백엔드와 FastAPI 부트캠프 [풀스택 Part1-2]
- 견고하게 익히는 프론트엔드 기본: javascript (Vanilla JS 와 ES6+) 와 최신 웹기술 [풀스택 Part2]
- 도커와 최신 서버 기술(리눅스, nginx, AWS, HTTPS, flask 배포) [풀스택 Part3]
- 처음하는 풀스택을 위한 Flutter 부트캠프 [풀스택 Part4]
개발자/데이터 핵심 기본기 로드맵
자체 플랫폼에서만 오픈하는 강의로 당분간만 전체 강의(20만원 상당) 를 대폭 할인된 금액으로 제공합니다.
익히는 순서 순으로 포함된 강의를 나열하였습니다
- 한 강의로 끝내는 컴퓨터공학 핵심(이론)
- 한 강의로 끝내는 컴퓨터공학 플러스(실무)
- CS지식과 코딩테스트를 위한 자료구조와 알고리즘 (파이썬편)
- CS지식과 코딩테스트를 위한 자료구조와 알고리즘 (JAVA편)
각 로드맵 할인 패키지
자체 운영 사이트로 보다 좋은 경험을 제공합니다
● 보다 비용은 저렴하게! 동일한 정책으로! : 무제한 수강기간과 질의응답, 수시 강의 개선까지 동일합니다
● 수강자 개인별 니즈에 맞춘 서비스로! : 잔재미코딩스쿨 수강자만을 대상으로한 다양한 추가 서비스 제공 예정
● 주요 온라인 플랫폼과 동일한 운영으로 안심하고 수강하실 수 있도록!
주요 온라인 플랫폼 및 통신사업자와 동일한 규정을 따릅니다
환불 규정
1) 강의 구매일로부터 1주일 이내이며 진도율 7% 미만일 경우 전액 환불이 가능합니다
2) 강의 구매일로부터 1주일이 넘었거나, 진도율이 7% 이상일 경우 환불이 불가합니다
3) 단, 강의 자료 챕터를 클릭한 경우, 환불이 불가합니다
1인 1계정 원칙
1) 계정 공유는 불가하며, 내부 모니터링 시스템 운영으로 계정 공유 확인시, 계정은 즉시 중지됩니다
● 글로벌 탑 1위 온라인 영상 플레이어와 자체 시스템으로 편안한 학습 지원! : 상세 내용은 아래 각 항목을 클릭해보세요
커리큘럼
미리보기로 바로 강의를 들어보세요
- 모던 HTML/CSS 로 상용화도 가능한 반응형 모던 웹페이지 만들기1 (14:10)
- 모던 HTML/CSS 로 상용화도 가능한 반응형 모던 웹페이지 만들기2 (19:16)
- 모던 HTML/CSS 로 상용화도 가능한 반응형 모던 웹페이지 만들기3 (18:52)
- 모던 HTML/CSS 로 상용화도 가능한 반응형 모던 웹페이지 만들기4 (10:37)
- 모던 HTML/CSS 로 상용화도 가능한 반응형 모던 웹페이지 만들기5 (15:44)
- 모던 HTML/CSS 로 상용화도 가능한 반응형 모던 웹페이지 만들기6 (20:53)
- 모던 HTML/CSS 로 상용화도 가능한 반응형 모던 웹페이지 만들기7 (10:40)
- 모던 HTML/CSS 로 상용화도 가능한 반응형 모던 웹페이지 만들기8 (14:04)
- 모던 HTML/CSS 로 상용화도 가능한 반응형 모던 웹페이지 만들기9 (12:35)
- 모던 HTML/CSS 로 상용화도 가능한 반응형 모던 웹페이지 만들기10 (8:59)
- 모던 HTML/CSS 로 상용화도 가능한 반응형 모던 웹페이지 만들기11 (12:21)
- 모던 웹을 위한 다양한 Javascript+ES6 추가 문법 이해1 (21:28)
- 모던 웹을 위한 다양한 Javascript+ES6 추가 문법 이해2 (16:22)
- 모던 웹을 위한 Javascript+ES6 호이스팅 이슈와 해결방법 이해 (13:32)
- 모던 웹을 위한 Javascript+ES6 스코프 이해 (12:39)
- 모던 웹을 위한 Javascript 동기 / 비동기 처리 이해 (16:24)
- 모던 웹을 위한 Javascript+ES6 비동기 처리를 위한 Promise 이해1 (18:33)
- 모던 웹을 위한 Javascript+ES6 비동기 처리를 위한 Promise 이해2 (16:42)
- 모던 HTML/CSS/VanillaJS+ES6 로 상용화도 가능한 반응형 모던 웹페이지 만들기1 (14:46)
- 모던 HTML/CSS/VanillaJS+ES6 로 상용화도 가능한 반응형 모던 웹페이지 만들기2 (14:38)
- 모던 HTML/CSS/VanillaJS+ES6 로 상용화도 가능한 반응형 모던 웹페이지 만들기3 (17:22)
- 모던 HTML/CSS/VanillaJS+ES6 로 상용화도 가능한 반응형 모던 웹페이지 만들기4 (18:30)
- 모던 HTML/CSS/VanillaJS+ES6 로 상용화도 가능한 반응형 모던 웹페이지 만들기5 (8:37)
- 모던 HTML/CSS/VanillaJS+ES6 로 상용화도 가능한 반응형 모던 웹페이지 만들기6 (12:25)